Code Along: Using Environment Variables with Parcel
Code Along: Using Environment Variables with Parcel
- Together we’ll walk through the process of using Parcel to bundle a static application that needs to secure sensitive credentials
Instructions
1. Access your Giphy API project from a class session earlier in the course
Using your operating system’s finder / explorer application, copy your Giphy Search API application (project name:
giphy-search-api) application an earlier lesson to your lesson_17 folderIf you do not have a working version of
giphy-search-apiyou can clone down a working version hereIf you choose this option, make sure you add your Giphy API Key to
app.jswhere you see the following line of code:const apiKey = 'ADD_YOUR_API_KEY_HERE'
2. Install Parcel
We’ll be following the set up instructions found here: https://parceljs.org/getting_started.html
In the terminal, run the following command to install parcel globally
$ npm install -g parcel-bundler
3. Create a package.json file inside your project folder
While inside your project folder, run the following command to create a
package.jsonfile$ npm init -y
4. Run Parcel development server
Parcel has a development server built in, which will automatically rebuild your app as you change files and supports hot module replacement for fast development
Run the following command from the command line to start parcel’s local development server:
$ parcel index.htmlNow open your browser and navigate to
http:localhost:1234Test the app and confirm that it’s fully functional
5. Create .env file
Parcel uses the dotenv to support loading environment variables from .env files (see docs)
This means we dot not have to explicitly install dotenv since parcel already has it installed as a dependency. However, we still need to the create the .env file.
Run the following command from within the project folder
$ touch .env.localParcel has a specific way it wants developers to set up
.envfiles;.env.localis communicates to Parcel that these environment variables should be used “locally” (i.e. on your computer) (see docs)
6. Create and use Environment Variables to secure your API key
Next, we’re going to to create an Environment Variable that will represent our app’s Giphy API key
Open
.env.localin your text editor and the following snippet:GIPHY_API_KEY=add_your_api_key_here- Replace
add_your_api_key_herewith your actual Giphy API key
- Replace
Next, update
app.jsto replace your hardcoded API keyprocess.env.GIPHY_API_KEYHere’s what
search()should look like after the update inapp.js:function search (searchTerm) { const url = 'https://api.giphy.com/v1/gifs/search' const apiKey = process.env.GIPHY_API_KEY // <- this line was updated $.ajax({ url: url, type: 'GET', data: { q: searchTerm, limit: 50, api_key: apiKey } }) .done((response) => { // execute this function if request is successful console.log(response) displayResults(response.data) }) .fail(() => { // execute this function if request fails console.log('error occurred') }) } })
7. Restart the Parcel development server
Shut down the Parcel server (from your command line) using Ctrl-C
Restart the Parcel local development server:
$ parcel index.htmlNow open your browser and navigate to
http:localhost:1234Confirm that the app remains fully functional with the use of the Environment Variable
8. Create a .gitignore file to prevent .env.local from being included in your git repository
Git allows developers to specify files that they do not want to be tracked and committed to their git repository. These files will essentially be ignored by git
We accomplish this by creating a .gitignore file and adding the path of any files that we’d like to be ignored
Create a
.gitignorefile$ touch .gitignoreOpen
.gitignorein your editor and add the following:.env.local /node_modules
Here we are adding .env.local to prevent our secure credentials from tracked. We’ve also followed the best practice of ignoring the /node_modules directory
Congrats!
You’ve successfully set up a development environment for your front-end application that the use of Environment Variables to secure your sensitive credentials
Important: Going forward, you will need to run parcel index.html so your app will be able handle Environment Variables without any issues
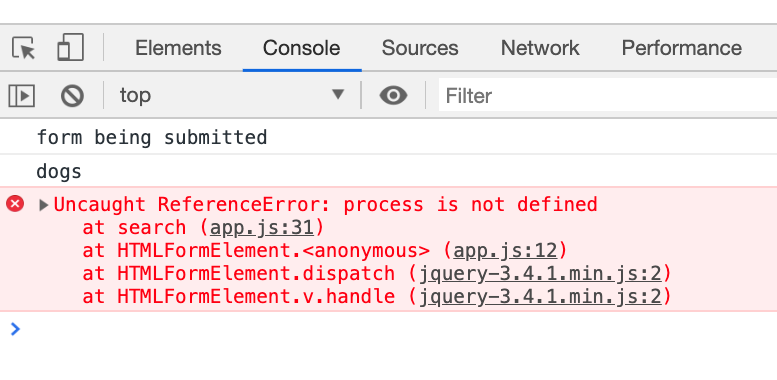
If you attempt to use the app without running parcel index.html you will receive the error depicted in the image below:

Front-end websites that are not running on Node-based server cannot reference the process object; this is the benefit of using a bundler like Parcel, it provides us with a local web server