Step 15: Enhance Weather Response with Emojis
Step 15: Enhance Weather Response with Emojis
As a final touch, let’s spruce up our forecasts with emojis. Slack has native support for emojies using codes such as 👍
OpenWeather’s API provides “weather codes” that it uses to categorize the different types of weather conditions (see docs). For example, rain falls under codes in the 500’s (5xx) and snow falls under codes in the 600’s (6xx).
Let’s map some emojis to the weather codes we receive from OpenWeather to help make our OpenWeatherBot even more informative.
1. Update index.js
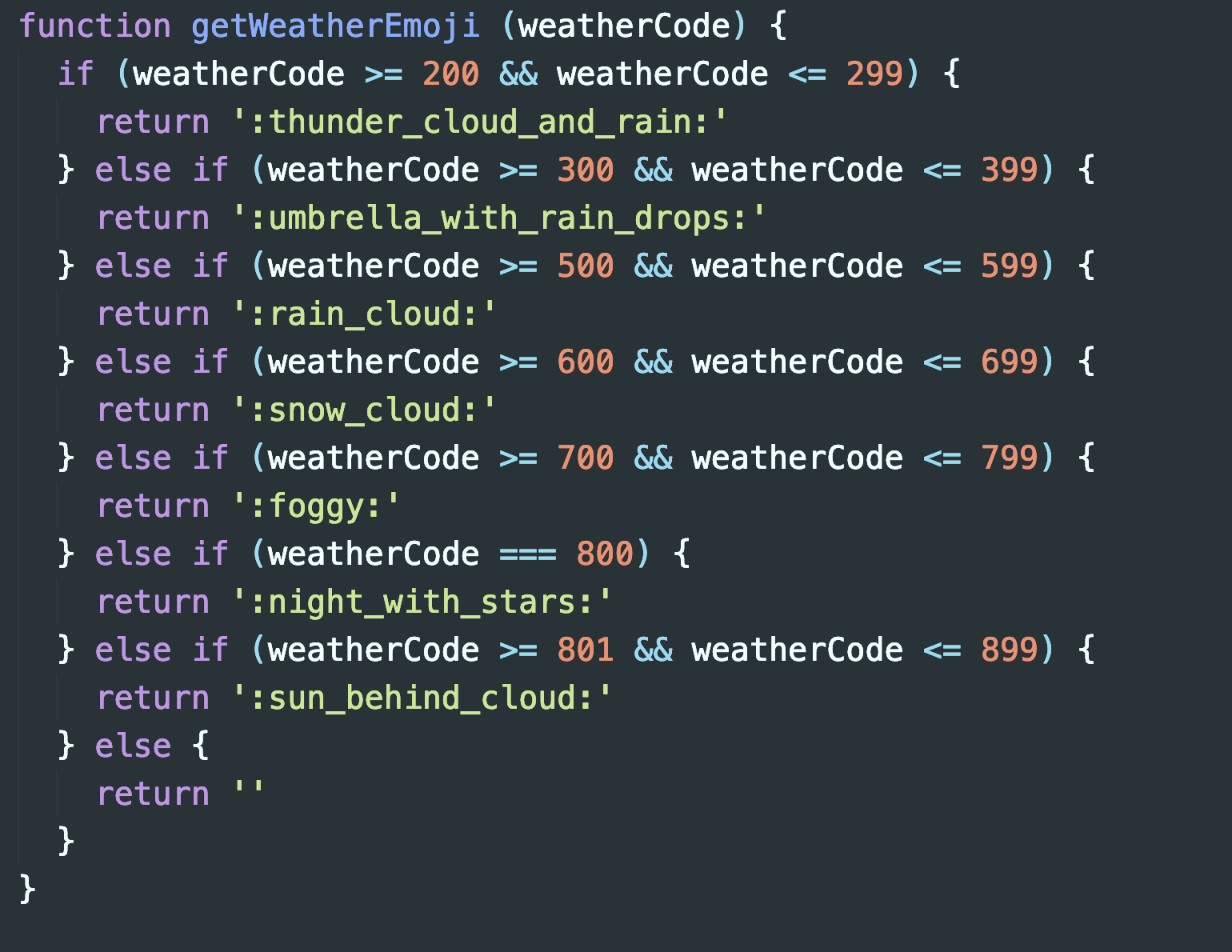
Add the following code to the bottom of index.js

Here we have created a function called getWeatherEmoji() that accepts a weatherCode as a parameter. Function uses the weatherCode to determine which emoji should be returned
2. Update app.post(/weather...) in index.js
Next, we need to update our app.post(/weather...) router handler so it can make use of getWeatherEmoji()
- Update the
app.post(/weather...)to reflect the code below:
app.post('/weather', async (req, res) => {
try {
console.log(req.body)
// respond with an OK to sender within 3 secs
// as required by Slack for delayed responses
// documentation: https://api.slack.com/slash-commands#responding_response_url
res.json()
// extract city passed in as a parameter to
// our slash command (/weather cityName)
const query = req.body.text
// making API request via openWeatherApi function
const response = await openWeatherApi(query)
// print out OpenWeather API
// response to the console
console.log(response)
// Create a forecast based on info
// received from OpenWeather
const forecast =
`Current temperature in ${query} is ${response.main.temp} degrees with a high of ${response.main.temp_max} degrees and a low of ${response.main.temp_min} degrees`
// pass weather code from OpenWeather response
// to getWeatherEmoji() and receive an emoji
const emoji = getWeatherEmoji(response.weather[0].id)
// construct an object (according to Slack API docs)
// that will be used to send a response
// back to Slack
// Add attachments section
// (see Slack API docs: https://api.slack.com/docs/message-attachments) to display our emoji and description
const data = {
'response_type': 'in_channel',
'text': forecast,
'attachments': [ // <-- new code
{
'text': `Forecast: ${emoji} ${response.weather[0].description}`
}
]
}
// make a POST request (with axios) using "response_url"
// to complete our "delayed response" as
// per the Slack API docs
axios.post(req.body.response_url, data)
// res.json(data)
} catch (e) {
console.log(e)
// construct an error response to send
// to Slack in the case of the user
// sending an invalid city
const errorResponse = {
'response_type': 'in_channel',
'text': ' Oh oh, there was a problem with your last request. Please make sure you enter a valid city name.'
}
axios.post(req.body.response_url, errorResponse)
}
})
Here’s a summary of the updates:
After receiving the OpenWeather response, we are going to pass the weather code to our
getWeatherEmoji()function and store the result in a variable namedemojiNext, we are going to update the response object to include an attachments section that will allow us to add additional content to our Slack response (see Slack docs on attachments)
3. Try your /weather slash with a valid city name
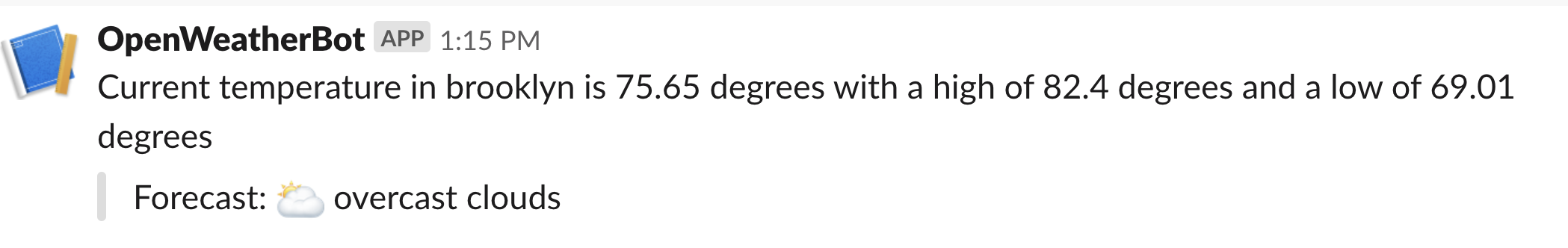
Restart your Express server and go back to your development workspace on Slack and try the /weather slash command again (make sure you include a valid city name):
/weather brooklynConfirm that your response now includes an emoji along with the weather description from OpenWeather’s API response

- Congrats, you’ve created your first Slackbot!