Step 12: Respond to Slack with Current Weather
Step 12: Respond to Slack with Current Weather
Now that we’ve confirmed that we can make an successful API call to OpenWeather, we need to send weather data back to Slack
According to Slack’s API documentation, if we are going to make an API call on our server as a result of slash command then we should send data back to Slack as a “delayed response” (see docs)
In order to send a delayed response to Slack we need to make a POST request back to Slack using the response_url that is sent with the initial request associated with the slash command (in req.body)
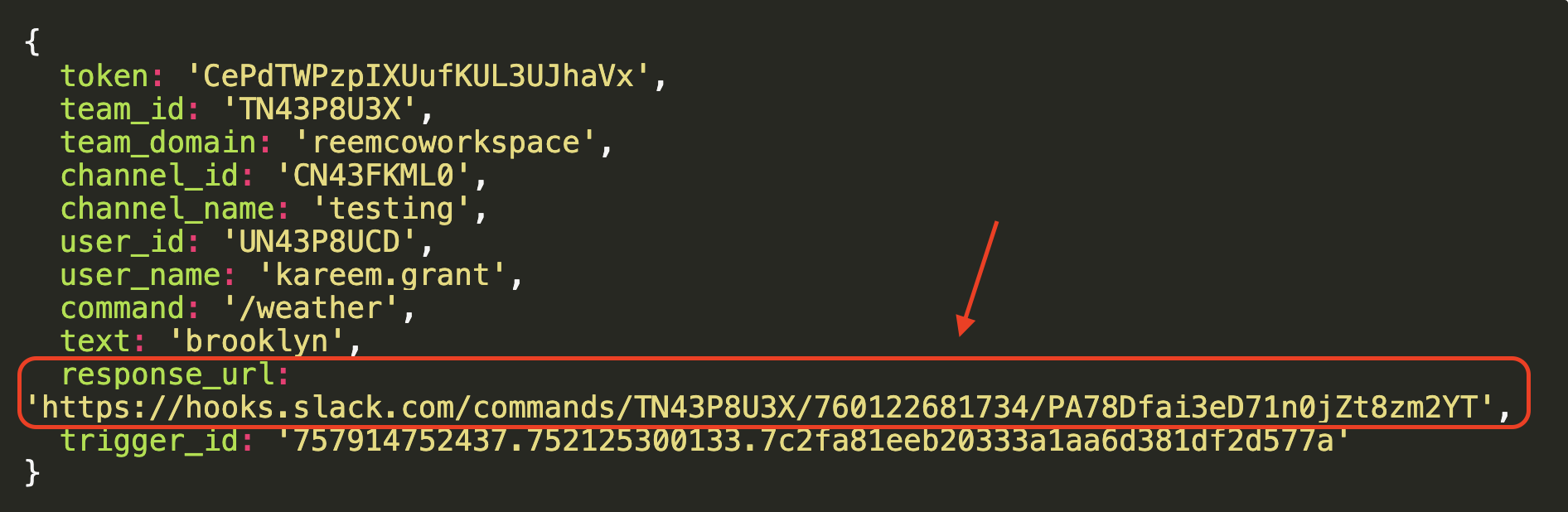
Here’s a reminder of what Slack is sending our server users use our /weather slash command

1. Update app.post(/weather...) route handler in index.js
We’re going to take the data we received from our request to OpenWeather and send it to Slack as a “delayed response”
- Update the
app.post(/weather...)route handler to reflect the code below:
app.post('/weather', async (req, res) => {
try {
console.log(req.body)
// respond with an OK to sender within 3 secs
// as required by Slack for delayed responses
// documentation: https://api.slack.com/slash-commands#responding_response_url
res.json()
// extract city passed in as a parameter to
// our slash command (/weather cityName)
const query = req.body.text
// making API request via openWeatherApi function
const response = await openWeatherApi(query)
// print out OpenWeather API
// response to the console
console.log(response)
// Create a forecast based on info
// received from OpenWeather
const forecast =
`Current temperature in ${query} is ${response.main.temp} degrees with a high of ${response.main.temp_max} degrees and a low of ${response.main.temp_min} degrees`
// construct an object (according to Slack API docs)
// that will be used to send a response
// back to Slack
const data = {
'response_type': 'in_channel',
'text': forecast
}
// make a POST request (with axios) using "response_url"
// to complete our "delayed response" as
// per the Slack API docs
axios.post(req.body.response_url, data)
// res.json(data)
} catch (e) {
console.log(e)
}
})
Here’s a summary of the changes made:
We’re using the data received from OpenWeather to constructing a forecast that includes current temp and the min and max temps and storing the string in a variable named
forecastNext, we are formatting our response object (the structure of the object is specified by the Slack API docs) named
data; the value stored in theforecastvariable will be included in this objectLastly, we’re using axios to make a POST request to the
response_urland send thedataobject that contains our forecast
2. Try your /weather slash command again
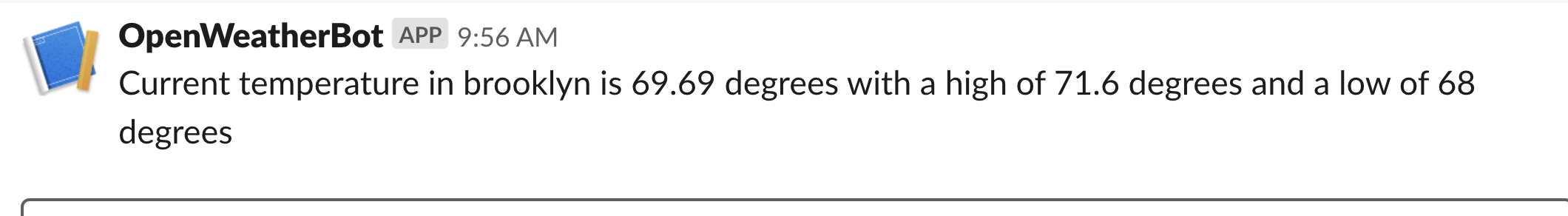
Restart your Express server and go back to your development workspace on Slack and try the /weather slash command again (make sure you include a valid city name):
/weather brooklynAfter submitting the slash command (with a valid city), the forecast for that city should be displayed directly in Slack

- Congrats! Your server successfully responded with a current weather forecast for the requested city