jQuery Traversing
jQuery Traversing
Traversal methods allows us to select elements up and down the DOM tree very easily
DOM traversing is one of the prominent features of the jQuery

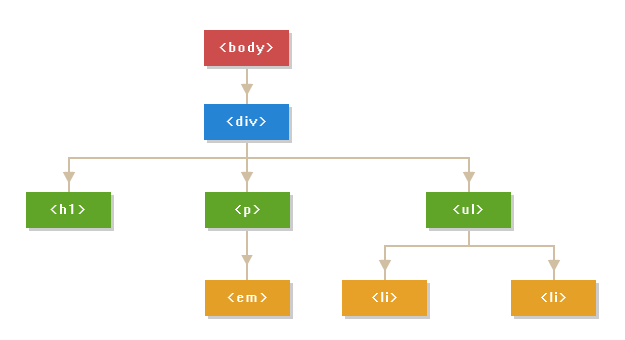
Notice how DOM elements are structured in a parent-child relationship
The
<body>element is the parent of the<div>element, and an ancestor of everything inside of it. The enclosed<div>element is the parent of<h1>,<p>and<ul>elements, and a child of the<body>element.The elements
<h1>,<p>and<ul>are siblings, since they share the same parent.The
<h1>element is a child of the<div>element and a descendant of the<body>element. This element does not have any children.The
<p>element is the parent of<em>element, child of the<div>element and a descendant of the<body>element. The containing<em>element is a child of this<p>element and a descendant of the<div>and<body>element.Similarly, the
<ul>element is the parent of the<li>elements, child of the<div>element and a descendant of the<body>element. The containing<li>elements are the child of this<ul>element and a descendant of the<div>and<body>element. Also, both the<li>elements are siblings.
Here some commonly used jQuery traversal methods used to programatically nagivate the DOM